We use cookies. They allow us to analyze the experience of visitors to our website and understand you better. By continuing to browse the website, you agree to our use of cookies.
Analytics, system design, and personal account’s frontend
TFL is among the largest companies in the logistics and transportation industry
Task
Improve the customer service and satisfaction: aggregate information about current and completed transportation, provide access to online services 24/7.
Project features
Tight development deadlines. The team left the same backend and focused on the development of both design and the frontend part of the app.
Before
TFL customers received all information about their shipments and containers through their managers:
- by phone and messengers
- by email
Stages of work
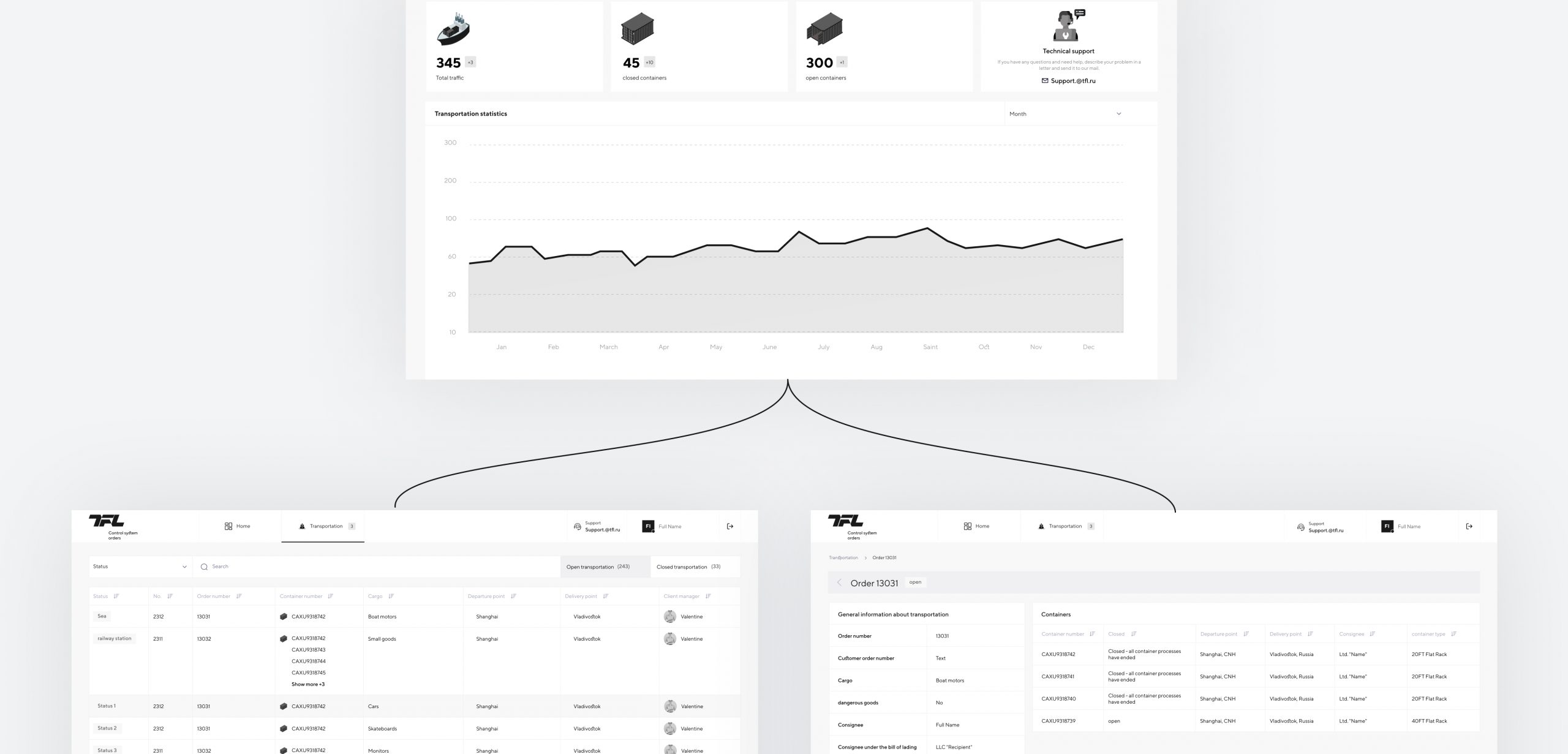
Analytics
We analyzed the existing app for the TFL employees and identified the main functionality and output data. We collected requirements for backlog tasks that need to be implemented in the client’s app and prioritized them
One of our core principles is agility and flexibility, we’re moving forward with the project fast and quickly change tasks’ priority and focus.

Design
The client provided us with a corporate identity manual, on which we relied throughout the development process. We used an iterative approach in the design creation:
- Prototypes preparation
- Components and layouts preparation
This approach allowed us to present the results to the client earlier without losing the overall vision of the flow and app design. The Art Director reviewed the design at each stage to avoid missing any minor detail.
Development and testing
Once we received the API of the existing backend, we immediately started developing the frontend of the app.
Based on the initial design/layout of the project, we laid as a foundation a scalable architecture. This allowed us to be agile, quickly respond to new inputs and replace/add some “wish list” features to the service.
We integrated query caching when accessing the server part of the service. This speeded up the data retrieval and page loading.
We prepared a centralized design system under the client’s manual, thus optimizing creating the components.
We rolled out all changes in small parts to the test bed for quick testing and arranging the fastest delivery to the client’s production

After
To enable well timed data retrieving, we gradually transferred all processes to a convenient customer personal account.
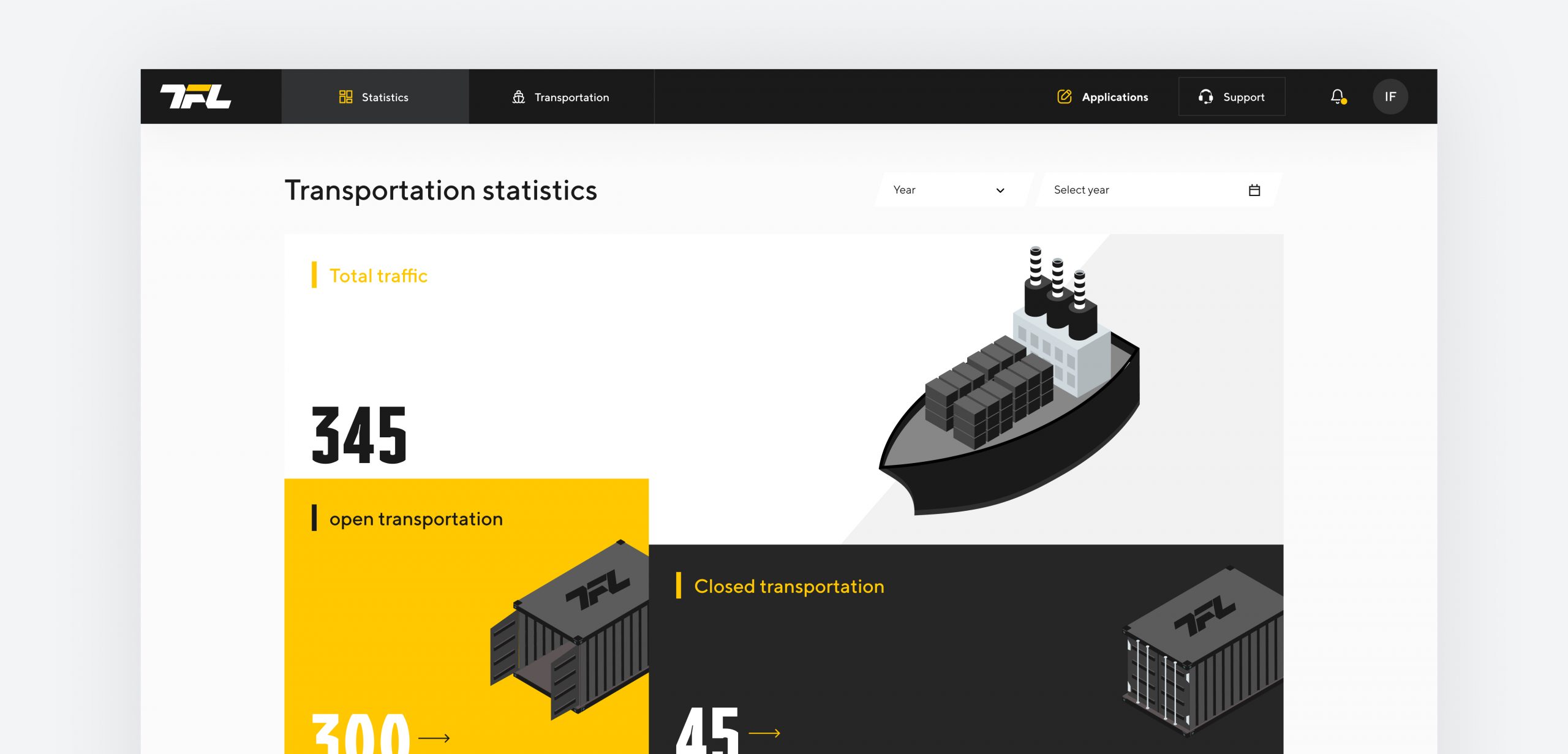
With new interactive Statistics page each customer know how many shipments are pending right now and access them quickly.

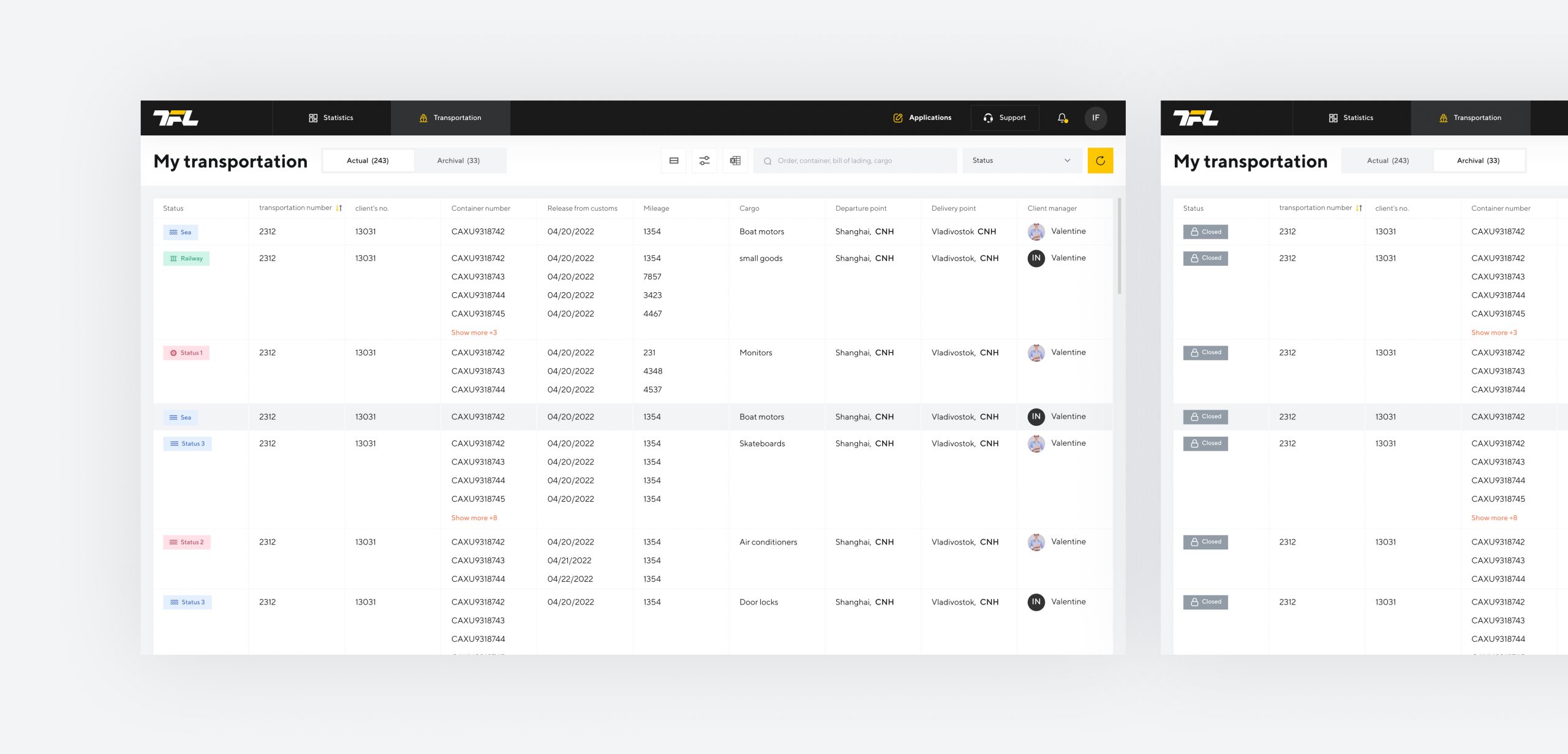
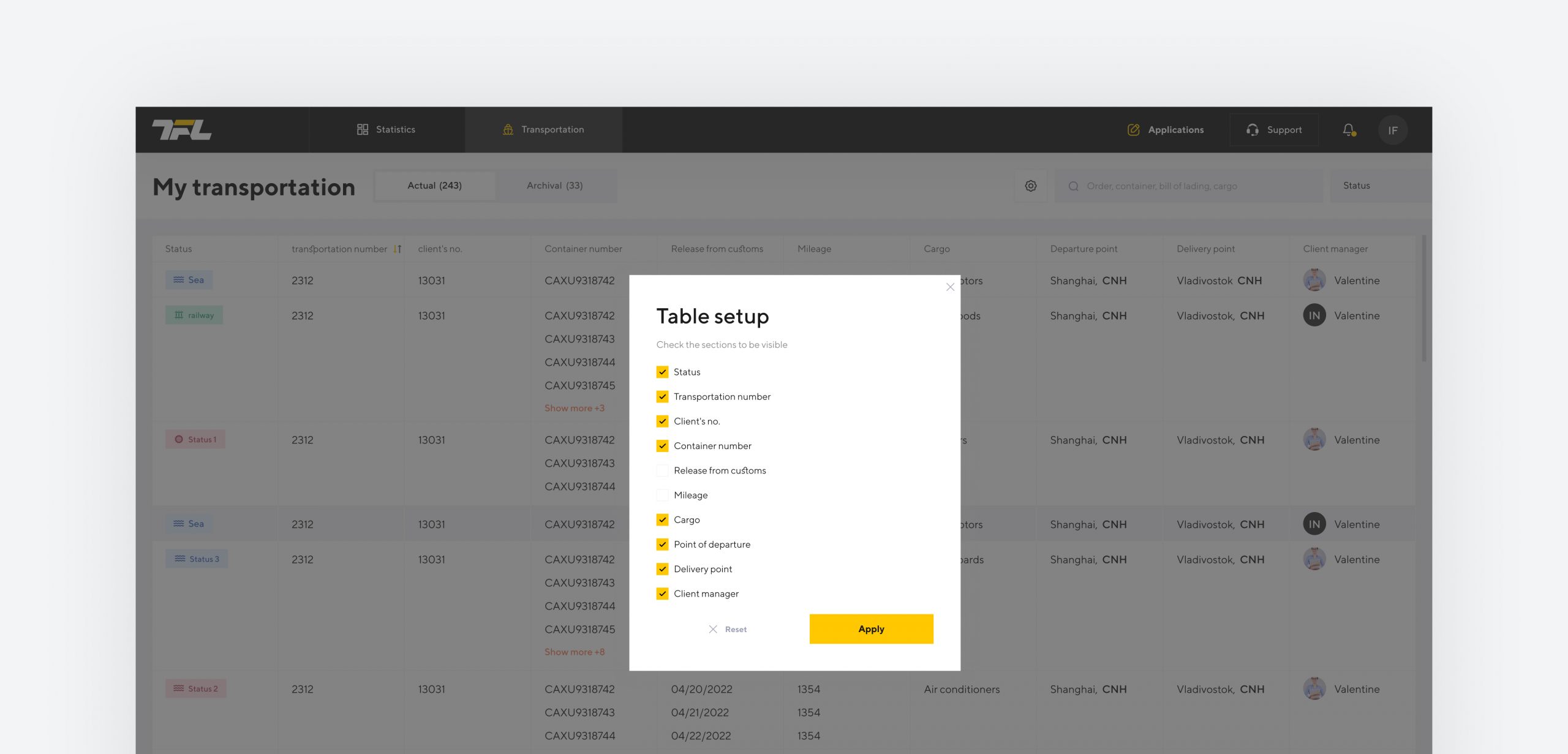
At once, all TFL customers can see all their transportations (both current and completed):

Via a feedback form, now users can give feedback directly to the customer’s management for each completed transportation.

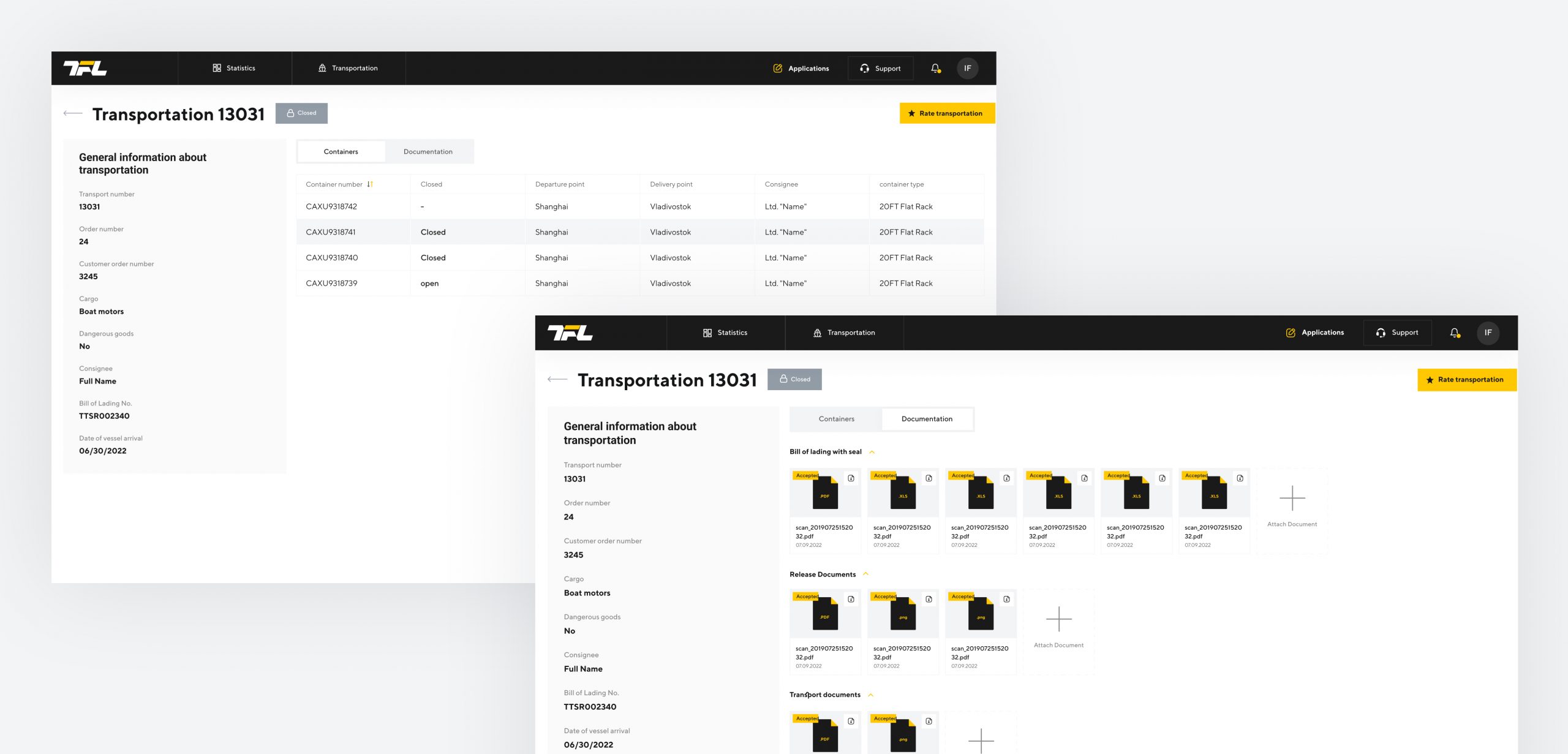
Transportation profile
Within each transportation, TFL’s customer can find all data for each container and all documents.

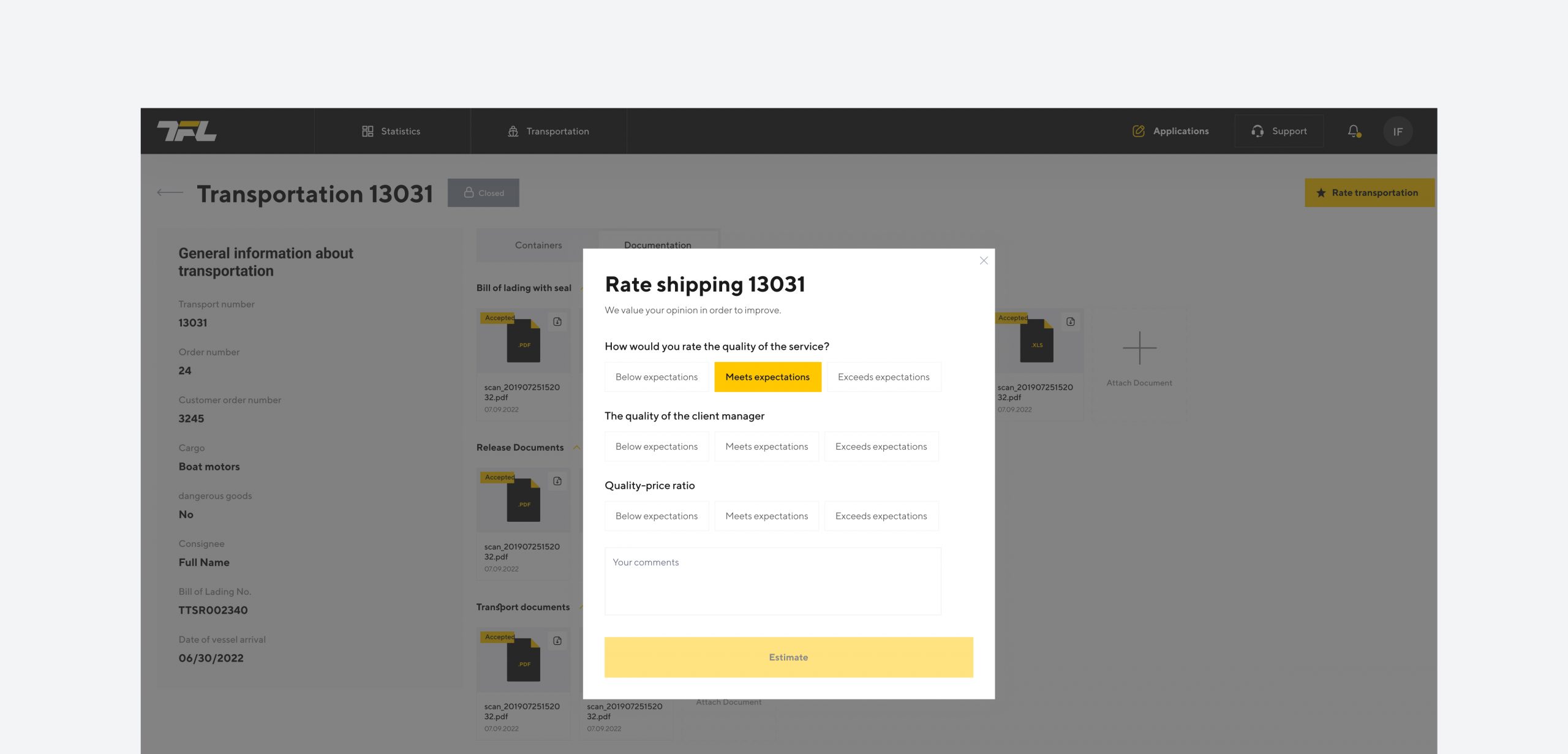
Feedback form
We implemented a feedback form: for each completed transportation, the user can give feedback directly to the customer’s management.

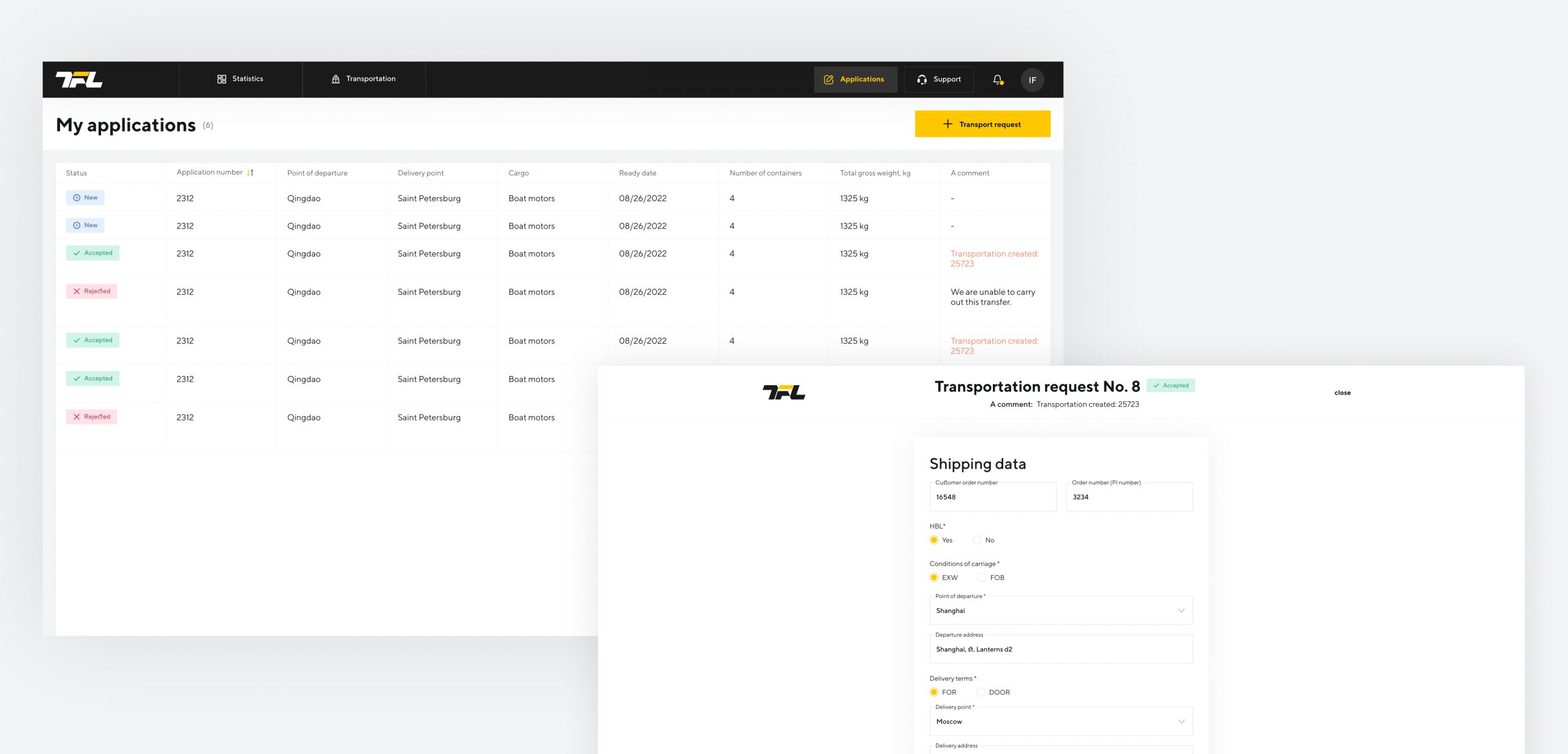
Orders
Using the new “Orders” module, TFL’s customers can now directly upload data on new transportation orders and track their status.

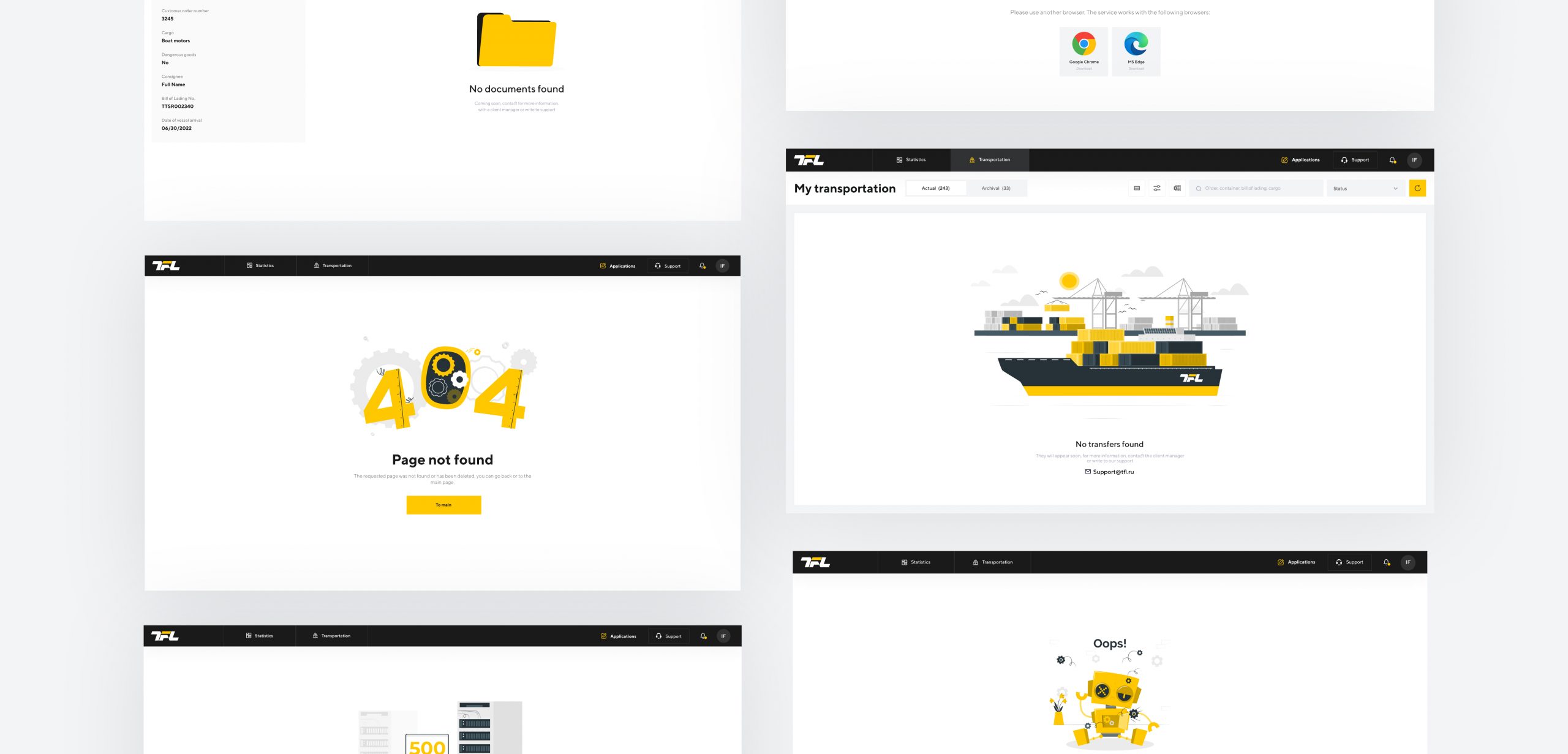
What else?
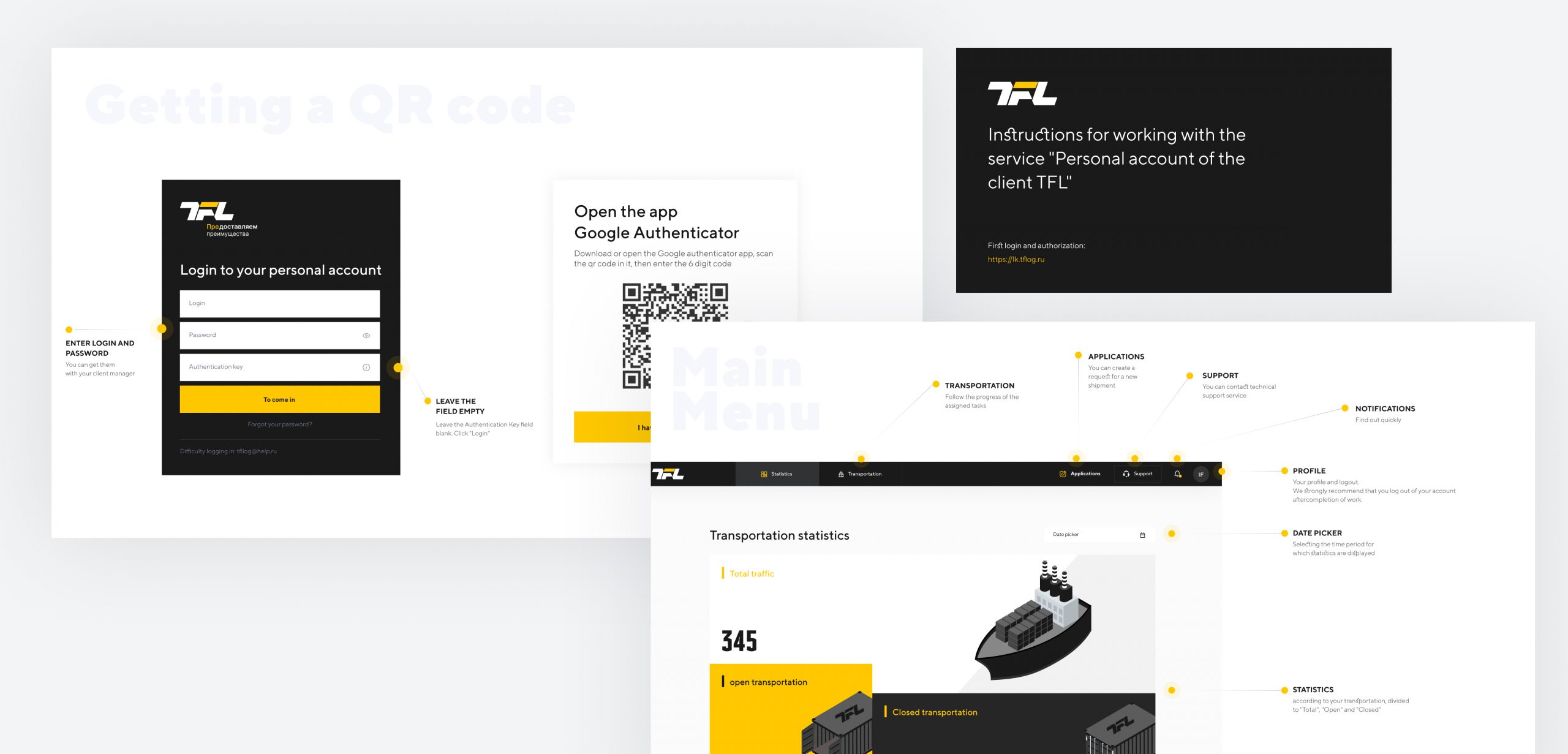
Instructions
We prepared cool instructions for customers to transition to a new service easy and convenient

Results
Tech stack
Team
The Kotelov Team successfully developed and implemented the frontend shell of TFL’s customer Personal Account. This solution is an important part of the IT development strategy of the TFL Group of Companies in 2022.
Professionalism of the team and proposed project solutions for implementing the required functionality resulted in a high-quality product with a convenient user interface. We got a complete solution on time.

Alexey Kucheruk
CIO